PowerPack Content Grid
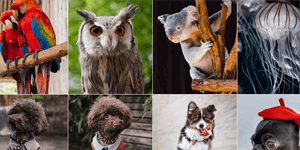
The PowerPack content grid rotates content from posts or other pages, with or without images. It allows for a random display of your posts, and scales well on mobile.
Settings: Posts, Carousel, Style 2, Hide author & date

Understanding push notifications
What are push notifications? Push notifications are offered by companies such as OneSignal, SendPulse, Urban Airship, ZoPush, Aimtell, PushEngage, iZooto, and NotifyOn, enabling you to “push out” messages to potential clients directly through your browser. By now, you have surely seen messages popping up on your browser, asking you if you want to subscribe to…

Why speed is a must
The speed at which your web pages load matters. If they do not load quickly, people will move on. This is not the only problem. Google will actually reduce your SEO (search engine optimization) score, or ranking, if your web pages fail to load fast enough. More lost customers! When it comes to page loading,…
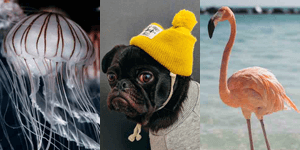
Settings (below): Posts, Grid, Style 3, Hide author & date, featured image thumbnail (150x150)

Understanding push notifications
What are push notifications? Push notifications are offered by companies such as OneSignal, SendPulse, Urban Airship, ZoPush, Aimtell, PushEngage, iZooto, and NotifyOn, enabling you to “push out” messages to potential clients directly through your browser. By now, you have surely seen messages popping up on your browser, asking you if you want to subscribe to…

Why speed is a must
The speed at which your web pages load matters. If they do not load quickly, people will move on. This is not the only problem. Google will actually reduce your SEO (search engine optimization) score, or ranking, if your web pages fail to load fast enough. More lost customers! When it comes to page loading,…
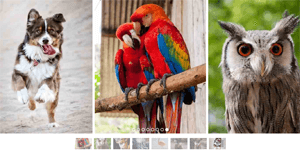
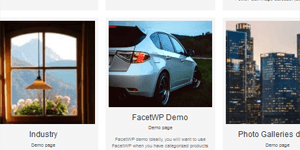
Settings (below): Pages, Grid, Style 6, Hide author & date, match category "Demo page", Custom image: default (automatically selects first image on the page). Image sizes: Thumbnail (150x150). Despite the fact that thumbnail 150x150 has been chosen a few of these do not line up.

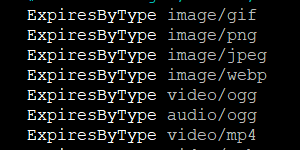
Expires Headers
Expires Headers If you have access to your Apache virtual hosts container, then that’s where you set your expires headers. Otherwise, you can set your expires headers in your .htaccess file. Here’s an example of how to set your expires headers. ExpiresActive on # Perhaps better to whitelist expires rules? Perhaps. ExpiresDefault “access plus 1…

Four Steps
Four Big Steps! One Great Website! Digital Dan and his bodyguards Introduction It’s not impossible for someone to setup their own website. But it does take some skill. Here are all of the things Digital Dan Parkes will do for you, in the setting up of your website. And if you’re really clever, you can…

Slider Demo
Basic & PowerPack Sliders These sliders may look good on a big screen, but most do not scale well on mobile. For something more robust, please view Slider Pro. Content Slider (Standard) This is a basic content slider but only accommodates custom content. The content portion has been disabled, rendering it as an image slider.…

Industry
Everybody’s good at something (But, let’s face it, NOBODY is good at everything!) We’d love to tell you we can do anything, but it just ain’t so. Below are a list of the industries that we are currently creating websites for. We consider these fields that we are confident in, in which we can create…

FacetWP Demo
FacetWP demo Ideally, you will want to use FacetWP when you have categorized products for sale — for example, in this case, cars, that come in all sorts of shapes and sizes — or should we say, brands, colors, wheel drives, etc. FacetWP does require quite a bit of configuration, but is well-worth it where…

Photo Galleries demo
Photo Galleries Demo Here are three different types of photo galleries, and there are tons more. But be careful, more is not always better. There is a reason that Instagram, for example, has decided to present their photo galleries in almost the identical manner as we are displaying ours. Because it works! UABB Photo Gallery…
PowerPack Content Grid Verdict
This is a simple content grid that does the job. In Beaver Builder (which I am using), when editing a previously saved content grid, the layout of the content grid became distorted more than once. This may have occurred because more than one content grid appeared on the page. Also, using thumbnails 150x150 in the last slider, you would expect the images to be square. Two of them are not. Why?
The content grid does scale very nicely on a mobile platform. Not all of the styles are shown here. You can obviously turn things like author, date, title, and content on or off, so you can make content sliders of various types.