Expires Headers
If you have access to your Apache virtual hosts container, then that's where you set your expires headers. Otherwise, you can set your expires headers in your .htaccess file. Here's an example of how to set your expires headers.
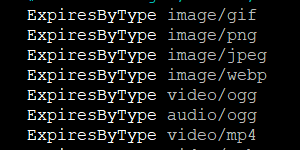
ExpiresActive on # Perhaps better to whitelist expires rules? Perhaps. ExpiresDefault "access plus 1 month" # cache.appcache needs re-requests in FF 3.6 (thanks Remy ~Introducing HTML5) ExpiresByType text/cache-manifest "access plus 0 seconds" # Your document html ExpiresByType text/html "access plus 0 seconds" # Data ExpiresByType text/xml "access plus 0 seconds" ExpiresByType application/xml "access plus 0 seconds" ExpiresByType application/json "access plus 0 seconds" # Feed ExpiresByType application/rss+xml "access plus 1 hour" ExpiresByType application/atom+xml "access plus 1 hour" # Favicon (cannot be renamed) ExpiresByType image/x-icon "access plus 1 week" # Media: images, video, audio ExpiresByType image/gif "access plus 4 months" ExpiresByType image/png "access plus 4 months" ExpiresByType image/jpeg "access plus 4 months" ExpiresByType image/webp "access plus 4 months" ExpiresByType video/ogg "access plus 1 month" ExpiresByType audio/ogg "access plus 1 month" ExpiresByType video/mp4 "access plus 1 month" ExpiresByType video/webm "access plus 1 month" # HTC files (css3pie) ExpiresByType text/x-component "access plus 1 month" # Webfonts ExpiresByType application/x-font-ttf "access plus 1 month" ExpiresByType font/opentype "access plus 1 month" ExpiresByType application/x-font-woff "access plus 1 month" ExpiresByType application/x-font-woff2 "access plus 1 month" ExpiresByType image/svg+xml "access plus 1 month" ExpiresByType application/vnd.ms-fontobject "access plus 1 month" # CSS and JavaScript ExpiresByType text/css "access plus 1 year" ExpiresByType application/javascript "access plus 1 year"
Now after all that configuring, you can run your website through something like GTMetrix, and you will get your rating, which should be excellent.
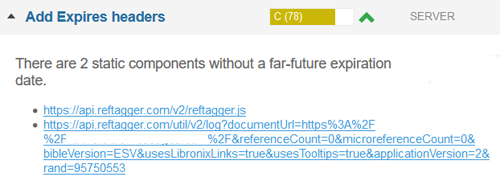
On the other hand, it may not be excellent if you are fetching external resources from your website. Here's an example of an external resource that all of a sudden will cause your Expires headers score on GTMetrix to fall from an A rating to a C rating.

So we see that because of a single plugin, the expires header score is shot. Too bad. The developers should pay more attention to this.
To cure this problem, you will need to contact the developers, and ask them to fix their expires headers on their own web server. You will not be able to solve it yourself. Otherwise, you can always remove that particular plugin from your list of plugin modules. The downside? Of course, you won't have the feature anymore.
What is an expires header, and why is it important, anyway? Well, the expires header communicates with your web browser to tell it how long to cache a certain object (image, css file, js file, mp3 file, etc.). If your web browser doesn't know how long to keep the object in its cache, it will treat the object as having a 0 seconds expires header. So it will have to continually fetch that object from the server, increasing download times and wrecking your SEO score. This is not good in terms of your ability to be highly ranked on Google and other search engines. So in the end, it actually comes down to dollars and sense. Companies really have an obligation these days to properly set their expires headers. There's no excuse not to.